Hello Ds106ers and the rest of ya too! It has been a while since my Bava Light has been burning at full capacity, but never mind all that- I am here to say that I am back! At least I hope so, I got lost a bit in the shuffle of DS106 Radio and the previous audio assignments, no excuses, just lost the itch. I guess this is normal in a 15 week MOOC course. One that I am in no way obliged to take, and one which I am receiving no “credit” except for the satisfaction of pushing myself and making some art! Enough looking backwards, let’s see where we are now. First of course there is the latest assignment Telling Stories in The Web:
you will be intervening in the code and design of a website of your choice to tell a story. You are not to photoshop the design of the site (if you can), but rather intervene in the actual html and CSS of the site—though you can photoshop particular images on the site.
The great aspiration from Martha:
- I want students to have to grapple with the code. It’s not that I expect them all to become expert coders or even to understand everything they encounter, but I do want them to develop a basic understanding and healthy respect for what goes on under the hood of a Web page.
- I want them to develop an understanding of the architecture of a page: how do HTML and CSS work together? How is content separated from design?
- I want them to think about how a story can be told in a single page. Web pages are complex information spaces. There are often a myriad of opportunities on a page to let a story unfold: menus, titles, texts of articles, texts of links. What do these elements represent rhetorically and how can we use them to construct a single-page narrative?
- I want them to think about the choices we’re making as we tell our story. The Web provides us with a truly unlimited platform of spaces to co-opt for narrative. As we choose the site to build upon or through, I want to talk about what that choice represents. And as we enact the story in that space, I want to keep interrogating those choices.
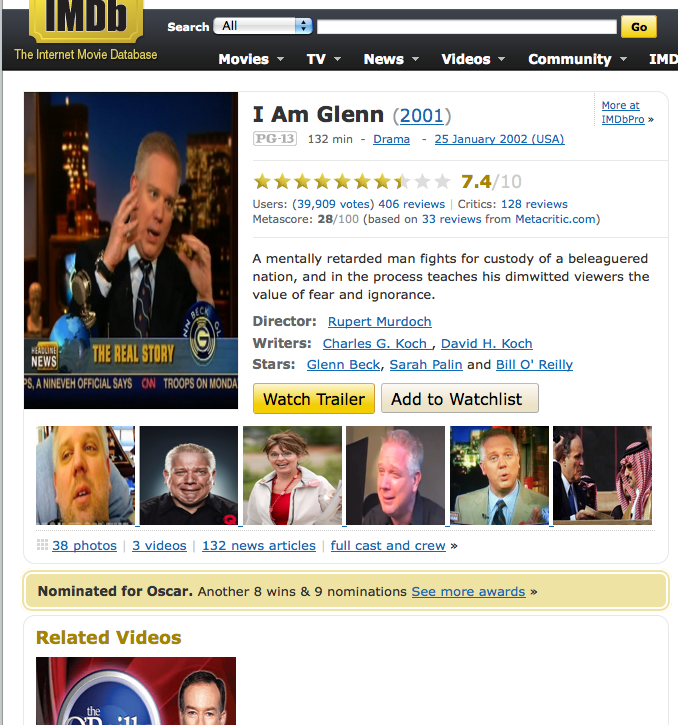
Finally the great tutorial that made it all so easy. Wow! Crazy huh? I know. If I am to understand this right, I can take any website, play under the hood, and change the entire look, feel, and message by manipulating the code? Sounds like magic. Like subversive-web-culture jamming. Sounds like Bansky on HTML. Sounds like fun. What’s that Obama?

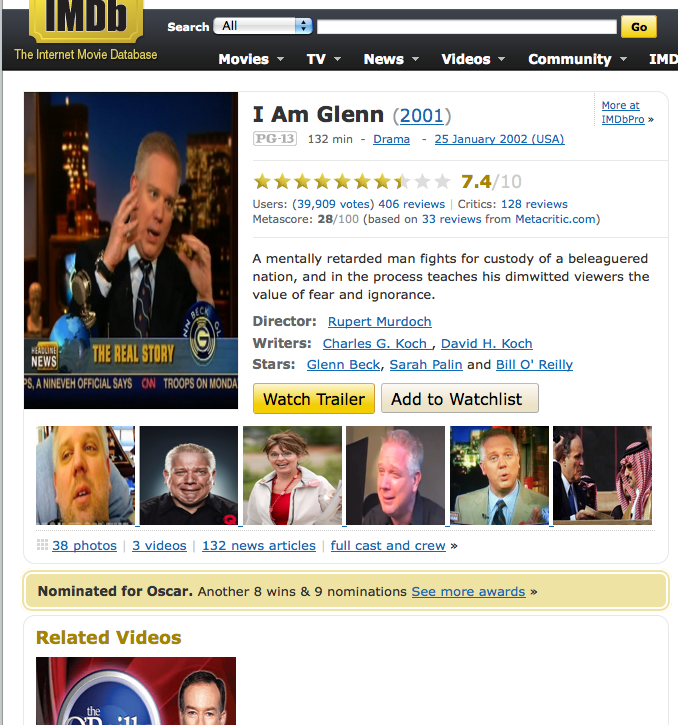
Is that really Sarah Palin?

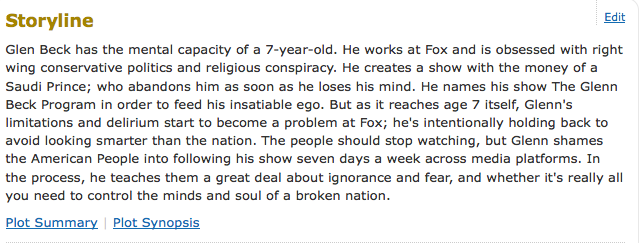
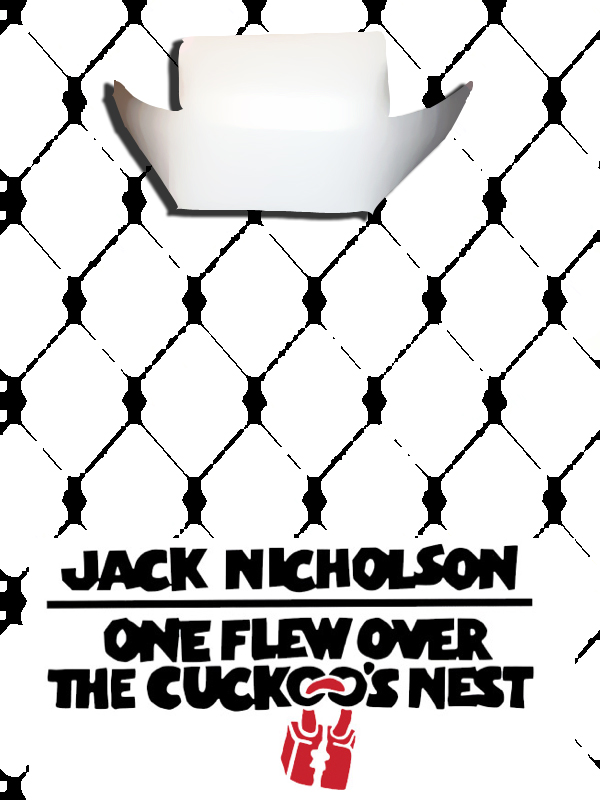
A new movie about Glenn Beck? Don’t believe me? See the site for yourself here.


Pretty intense I know. The more I played, the more my mind spun. I had a very hard time forcing my mind to settle on one major narrative. I could could not create lasting take, so I played with a few short poems. I dabbled. I tweaked. I played. I think I began to learn and understand the lesson Martha intended, as there were times when I wanted to change an image but it was written in a script or in Flash or in some other language I do not speak. (Yet!) I did however began to see the web in a much different light. It is much more malleable and fluid that I had thought. It can be so easily manipulated to make one idea seem like another. Our images, our words, everything on the web is a few code edits away from being something completely different. What does this mean in an age where the Internet holds so much of our knowledge, or ideas, our identities? What does it mean that we have created a world, a vault, a mirror of ourselves that can be warped and reshaped by any member? What do words like Truth, Real, Authentic mean in this world? How do we learn in a world where nothing can be trusted, even with our own eyes? How can we influence others? How are we manipulated? What values must we understand, create, or share in a world where we share a space which we can all alter and change?
Beyond these questions and the silliness of the sort of political satire I shared above, there are a myriad of educational implications for students. They must understand the all too easy deception that can occur on the web. More importantly they can (should?) begin to understand how to manipulate the web to tell their own stories as well, which I think was the point of this assignment. No matter which side of the screen a student is on- we should be made aware of how the experiences of web are created.
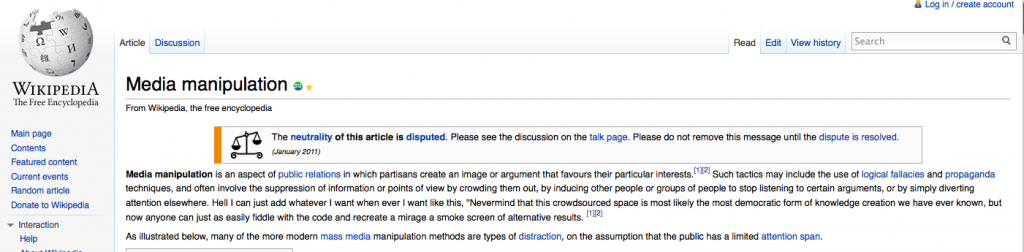
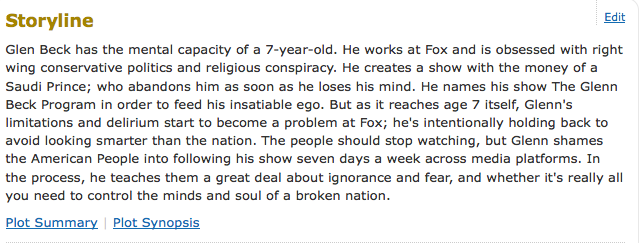
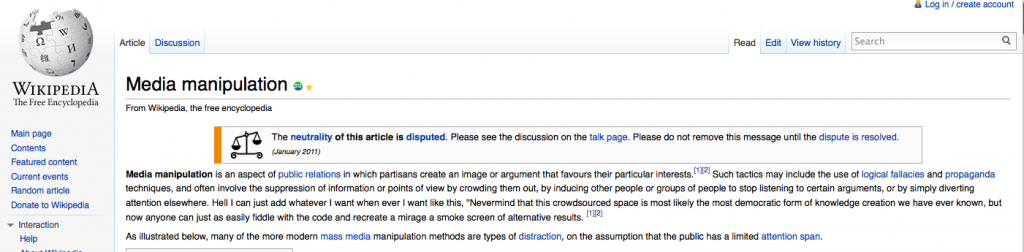
I find it hilarious that we so often warn students not to trust Wikipedia, because anyone can edit the pages. Nevermind that this crowdsourced space is most likely the most democratic form of knowledge creation we have ever known, but now anyone can easily fiddle with a little code and recreate a mirage or a smoke screen to create an alternative reality. A different story. Nothing on the web is safe or static from our imaginations. Read the fine print carefully:

What implications does this have on the idea of teaching kids about digital identity? Even if they groom and tend their online brand to perfection, someone can easily alter it as easily as they can spray paint a wall.
I apologize if this post is all over the place, but I have been like this all week. I feel like the very structure of the web has been removed and now I see it as a wide open canvas on which I can play. Not only can I create original content and carve out legitimate specs online for my own expression, but now I can also alter and manipulate the work of others. Like all post-modern, subversive, culture jamming street art, with great power comes great responsibility. Issues like ownership and copyright and creative commons and common decency are all muddled together into a great big ball of gray area. Perhaps uncle Walt has something to say:

There is also a post in here somewhere about how much fun it was to learn something brand new and play with my limitations. A post about how excited I was to follow the tutorial for awhile, only to take detours and see where I could go on my own. There is a post in here about the joy of discovery and that moment, when you realize you know how to do something you didn; before and suddenly a small piece of the world makes that much more sense. But I am too tired to write that post tonight, hopefully you can stitch together the pieces yourself from what is here.
Join me in the comments-What do you think about all this? This conversation could be lots of fun.