Hello Ds106ers and the rest of ya too! It has been a while since my Bava Light has been burning at full capacity, but never mind all that- I am here to say that I am back! At least I hope so, I got lost a bit in the shuffle of DS106 Radio and the previous audio assignments, no excuses, just lost the itch. I guess this is normal in a 15 week MOOC course. One that I am in no way obliged to take, and one which I am receiving no “credit” except for the satisfaction of pushing myself and making some art! Enough looking backwards, let’s see where we are now. First of course there is the latest assignment Telling Stories in The Web:
you will be intervening in the code and design of a website of your choice to tell a story. You are not to photoshop the design of the site (if you can), but rather intervene in the actual html and CSS of the site—though you can photoshop particular images on the site.
The great aspiration from Martha:
- I want students to have to grapple with the code. It’s not that I expect them all to become expert coders or even to understand everything they encounter, but I do want them to develop a basic understanding and healthy respect for what goes on under the hood of a Web page.
- I want them to develop an understanding of the architecture of a page: how do HTML and CSS work together? How is content separated from design?
- I want them to think about how a story can be told in a single page. Web pages are complex information spaces. There are often a myriad of opportunities on a page to let a story unfold: menus, titles, texts of articles, texts of links. What do these elements represent rhetorically and how can we use them to construct a single-page narrative?
- I want them to think about the choices we’re making as we tell our story. The Web provides us with a truly unlimited platform of spaces to co-opt for narrative. As we choose the site to build upon or through, I want to talk about what that choice represents. And as we enact the story in that space, I want to keep interrogating those choices.
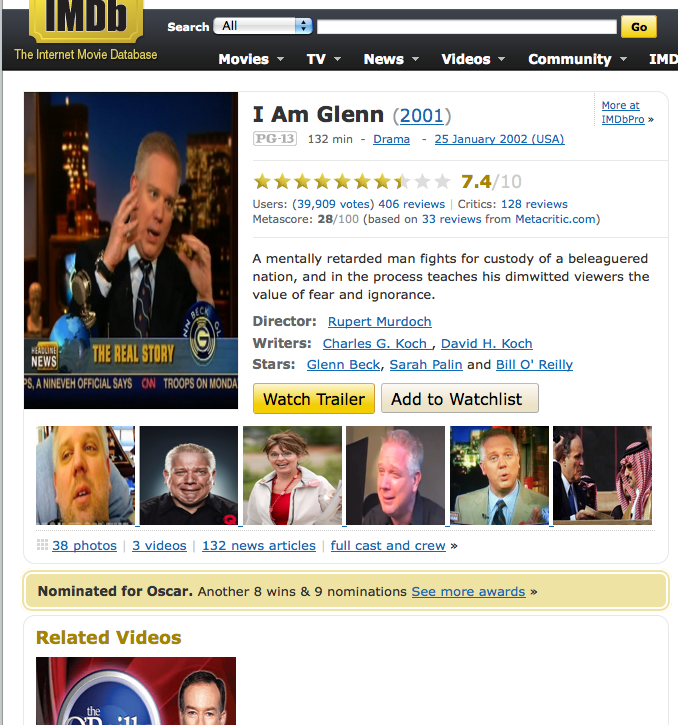
Finally the great tutorial that made it all so easy. Wow! Crazy huh? I know. If I am to understand this right, I can take any website, play under the hood, and change the entire look, feel, and message by manipulating the code? Sounds like magic. Like subversive-web-culture jamming. Sounds like Bansky on HTML. Sounds like fun. What’s that Obama?
Is that really Sarah Palin?
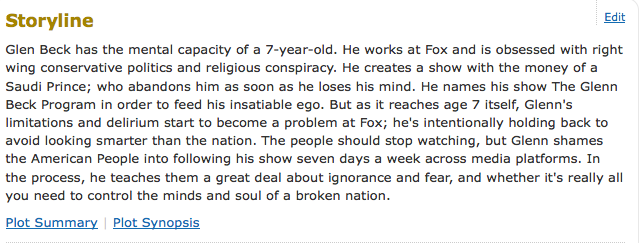
A new movie about Glenn Beck? Don’t believe me? See the site for yourself here.
Pretty intense I know. The more I played, the more my mind spun. I had a very hard time forcing my mind to settle on one major narrative. I could could not create lasting take, so I played with a few short poems. I dabbled. I tweaked. I played. I think I began to learn and understand the lesson Martha intended, as there were times when I wanted to change an image but it was written in a script or in Flash or in some other language I do not speak. (Yet!) I did however began to see the web in a much different light. It is much more malleable and fluid that I had thought. It can be so easily manipulated to make one idea seem like another. Our images, our words, everything on the web is a few code edits away from being something completely different. What does this mean in an age where the Internet holds so much of our knowledge, or ideas, our identities? What does it mean that we have created a world, a vault, a mirror of ourselves that can be warped and reshaped by any member? What do words like Truth, Real, Authentic mean in this world? How do we learn in a world where nothing can be trusted, even with our own eyes? How can we influence others? How are we manipulated? What values must we understand, create, or share in a world where we share a space which we can all alter and change?
Beyond these questions and the silliness of the sort of political satire I shared above, there are a myriad of educational implications for students. They must understand the all too easy deception that can occur on the web. More importantly they can (should?) begin to understand how to manipulate the web to tell their own stories as well, which I think was the point of this assignment. No matter which side of the screen a student is on- we should be made aware of how the experiences of web are created.
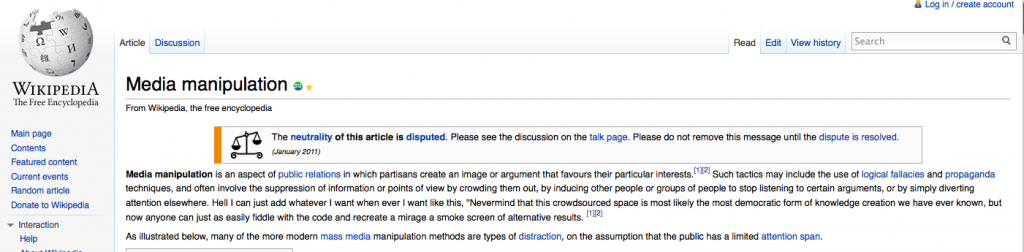
I find it hilarious that we so often warn students not to trust Wikipedia, because anyone can edit the pages. Nevermind that this crowdsourced space is most likely the most democratic form of knowledge creation we have ever known, but now anyone can easily fiddle with a little code and recreate a mirage or a smoke screen to create an alternative reality. A different story. Nothing on the web is safe or static from our imaginations. Read the fine print carefully:
What implications does this have on the idea of teaching kids about digital identity? Even if they groom and tend their online brand to perfection, someone can easily alter it as easily as they can spray paint a wall.
I apologize if this post is all over the place, but I have been like this all week. I feel like the very structure of the web has been removed and now I see it as a wide open canvas on which I can play. Not only can I create original content and carve out legitimate specs online for my own expression, but now I can also alter and manipulate the work of others. Like all post-modern, subversive, culture jamming street art, with great power comes great responsibility. Issues like ownership and copyright and creative commons and common decency are all muddled together into a great big ball of gray area. Perhaps uncle Walt has something to say:
There is also a post in here somewhere about how much fun it was to learn something brand new and play with my limitations. A post about how excited I was to follow the tutorial for awhile, only to take detours and see where I could go on my own. There is a post in here about the joy of discovery and that moment, when you realize you know how to do something you didn; before and suddenly a small piece of the world makes that much more sense. But I am too tired to write that post tonight, hopefully you can stitch together the pieces yourself from what is here.
Join me in the comments-What do you think about all this? This conversation could be lots of fun.







“Banksy on HTML” I love that! It so perfectly embodies the deeper meaning behind the assignment. A few people tend to get caught up in the “prankster” nature of the act, but the focus is on altering something you’re used to seeing in a way that it starts a conversation.It’s subversive art come to life on the web.
These images are even more justification for digital literacy in schools. If you take it at face value, you can be easily deceived. And no one is going to be around to tell you to guide you to warn you against certain mirages…you’re on your own out there, so arm yourself with the power to tell the difference, see through the smoke, etc. I think this is an awesome assignment and I’m bookmarking the tutorial to give it a try myself later. And this post AGAIN reminds me that I need to read “Program or Be Programmed.” Not sure if it relates completely, but the premise in the title certainly relates. If you’re not creating the content or at least considering the source and understanding how it’s being fed to you, consider yourself programmed.
Wow, intrepid flame, you are on FIRE. Why stop at one!?
I was hoping someone would do something political, especially Sarah Palin, Glen Beck et al.
Great job.
I also love – “Banksy on HTML”. Completely captures the culture jamming possibilities.
Cool cool. I wonder though, whether kids want to make their own from scratch or hack an existing page, or both, or whether there’ll be two groups. Personally I was never interested in hacking other websites (I learned HTML when I was 13); but I was also a kid that never liked to trace/copy pictures either 😉
The hackability of MySpace was its feature forte for a while, until more and more people joined the vanilla Facebook train…
Aside from learning that information is extremely malleable is another lesson about “tags” — that you make information meaningful by declaring that this is “header 1” or a “comment”… and consequently, search engines use those to make sense of your webpage (though the linkedness is probably a much bigger factor when it comes to actually coming on top in search results).
As I’m ranting anyways (I’ll get back to the point in a second), I think the web is a great place for kids to start to understand that they can become a public voice, and that they can be connected to the rest of the world (beyond the confines of their gated community/school).
Back to the exercise at hand. I think it would be a fun student activity with a surprise ending — hack all you want, but you can’t put your hack up on the official imdb.com/facebook.com. so then you could use that to lead a discussion around control of media… cool no?
You should create a website and put these pages on it. Maybe allow others to create pages to add as well. Could be a lot of fun.
The intrepid flame always lights up, no wonder Obama praises you (it’s about time). And by the way, the outtakes that come with the “I am Glenn” DVD are hilarious.
It is certainly obvious that this activity has potential for activities or just conversation about “truth”, information, and critical analysis of what we see on the web, though it does bug me a bit that we have some kernel of belief that there is an absolute truth.
I am more intrigued about the power of this activity for showing that the web is totally writable. More than that. The “Read/Write” web started as this idea that web offered a space to publish, not just eat information, or “interact” via commentary, or even the space of wiki collaboration. But it is totally something different to have this power to completely REwrite the web– to be anything.
We can go silly of course. That is fun and we we need more silliness. I’d wonder about a possible activity where the same page is done in different degrees of alteration, from slightly change, to moderately, to severely… what happens when it is not so obvious that the re-written page is re-written?
On a nuts and bolts front, for the flash content, I might go down the route of getting its dimensions and wholesale replacing it with an image, or even an animated GIF.
Fan the flame, fan the creative flame.
This assignment show to all of us, we can modify a lot of things in web.
We need think better before we trusting in some information. And yes wikipedia, I say the same too my students 🙂
For starters: Nice story work. Very funny changes/additions! 😀
I think the best part about this assignment is that we are learning how easy it is to “hack” a webpage to show whatever content we want it to say.
Before this class I would have said “I can change all the information on a webpage like facebook or twitter if I want to? That sounds like it would be really hard/impossible to do unless you’re a little computer nerd!”
But it’s not really that hard with the Firebug extension for Firefox. It can take a long time (took me forever to hack twitter to create my epic story which will debut soon), but with patience/persistence you can get the results you want.
So take http://www.lamebook.com for example. It’s a site that makes fun of people’s posts of facebook. Sometimes these posts are hilarious and I can totally see people writing them for real. But, other times I’ve wondered “How legit is this post? It seems too crazy to be true.”
So now every time I’ve been on Lamebook since learning about how relatively easy it is to change a website, I question the validity of each and every post: “Was this post written for real? Or did someone totally fabricate it in order to make people laugh/ shake their heads at the TMI nature of facebook.”
In some ways it would be nice not to question what I’m reading all the time on lamebook, but in other ways it’s good to do so because there is some crazy stuff on lamebook and it someone actually posted that on their facebook, that’s pretty frightening. D: